파이어베이스 링크
https://console.firebase.google.com/
로그인 - Google 계정
하나의 계정으로 모든 Google 서비스를 Google 계정으로 로그인
accounts.google.com
호스팅할 프로젝트를 클릭합니다.

왼쪽 메뉴에 hosting 탭을 누릅니다.

시작하기 클릭!

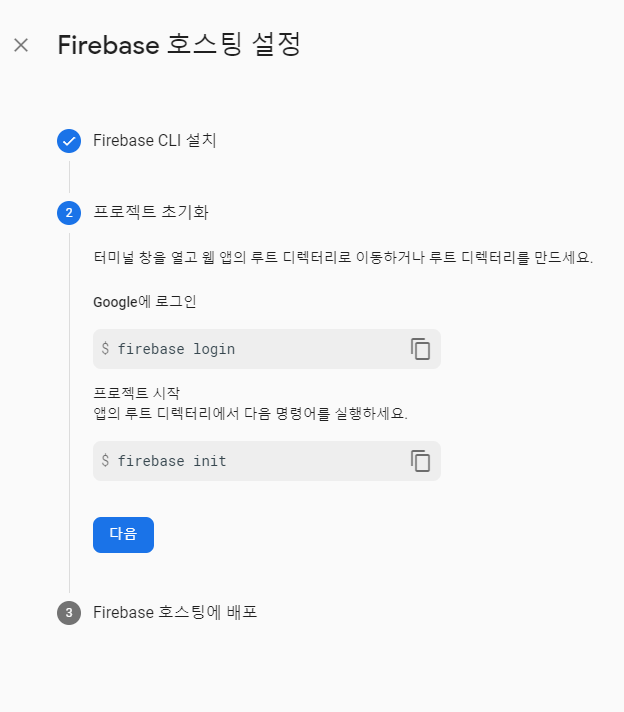
명령에 따라 Firebase CLI를 설치합니다.
저는 npm 말고 yarn을 사용하므로 아래와 같이 설치한 다음, 다음을 누릅니다.
$ yarn add global firebase-tools

아래와 같이 입력합니다.
$ yarn firebase login

빨간박스이 보이시면 y를 입력하고 enter
그 다음 주황박스처럼 링크가 보이시면, ctrl+링크를 클릭하시고 계정에 액세스 하시면 됩니다.
그다음 노란박스가 보이면 성공입니다!

아래와 같이 입력합니다.
$ yarn firebase init
사용하고자 하는 기능을 방향키(위,아래)를 통하여 고르고 스페이스바를 누르고 엔터를 누릅니다.

사용하고자하는 옵션을 고르고 엔터!
저는 이미 있는 프로젝트를 호스팅하는 것이라 use an existing project를 선택하였습니다.

사용될 프로젝트를 고르고 엔터누릅니다.

1. 보여줄 폴더를 입력하고 엔터누릅니다.
build 폴더를 보여줄 것이니 build라고 입력하면 되겠죠?
2. index.html 의 url을 모두 고쳐쓸거니? N
3. 깃헙에 자동빌드와 디플로이할거니? N
(내용은 나중에 고칠 수 있습니다.)

아래와 같이 명령어를 입력합니다.
$ yarn firebase deploy
호스팅 끝!

'📝 꾸준함이 무기 > Information' 카테고리의 다른 글
| SPA 프레임워크 ( React, Vue, Angular ) (0) | 2021.09.21 |
|---|---|
| Netlify 배포 시 오류 해결 (0) | 2021.07.22 |
| 여기저기 줍줍한 익스텐션 : Chorme편 (2) | 2021.06.07 |
| 여기저기 줍줍한 익스텐션 : VSC편 (4) | 2021.06.07 |
| MongoDB 설치, DB의 개괄 (0) | 2021.05.26 |
