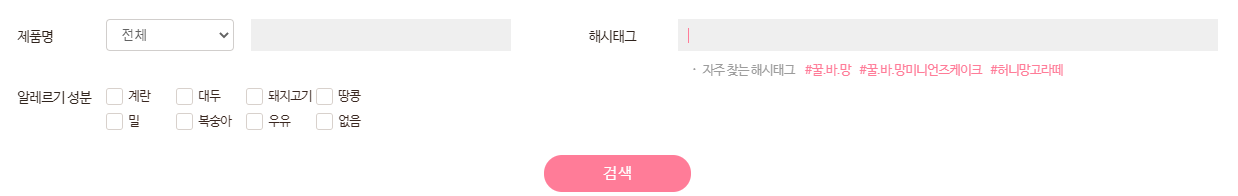
이번주 배스킨라빈스 클론코딩 중 만나게 된 인풋 체크박스
체크된 값을 받아서 배열로 나열한 뒤 서버에 요청해야한다.
이 중에서 없음을 넣을 이유가 없어서, 없음 칸은 빼고 진행한다.

feature
const _allergy_list = [
"계란",
"대두",
"돼지고기",
"땅콩",
"밀",
"복숭아",
"우유",
];
const onClickHandler = target => {
//알러지 선택취소의 경우
if (allergy_list.includes(target)) {
setAllergyList(allergy_list.filter(ele => ele !== target));
return;
}
//불변성 유지
return setAllergyList([...allergy_list, target]);
};
view
<AllergyContainer>
{_allergy_list.map((allergy, idx) => (
<div>
<input type="checkbox" onChange={() => {onClickHandler(allergy);}} key={idx}/>
<span>{allergy}</span>
</div>
))}
</AllergyContainer>
😎😎😎 깔~끔하게 받아올 수 있었다 오예!
'💻 코드공방' 카테고리의 다른 글
| 재사용 가능한 react-hook-form 컴포넌트 만들기 (+ typescript, tailwind) (1) | 2022.12.01 |
|---|---|
| onChange 시에 바로바로 validation 해주는 input 만들기 (0) | 2021.11.03 |
| url이 바뀌면 메뉴 버튼 닫기 (0) | 2021.08.09 |
