이 때까지 함수 안에서 setState를 두 번이나 쓴 적이 없어서, 따로 처리를 해주지 않으면 안된다는 것을 모르고 지내왔다. 참고링크는 아래를 보면 된다.
[React] this.setState를 두번 호출할때 첫번째 호출이 무시되는 경우와 해결방법
this.setState를 사용하여 state 값을 업데이트할 때는 상태가 비동기적으로 업데이트됩니다. 문제 : 첫번째 this.setState가 무시되는 경우 (number 초기 값은 0입니다.) onClick={() => { // this.setState를..
kmhan.tistory.com
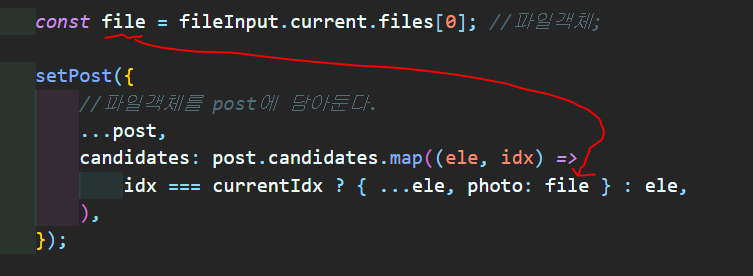
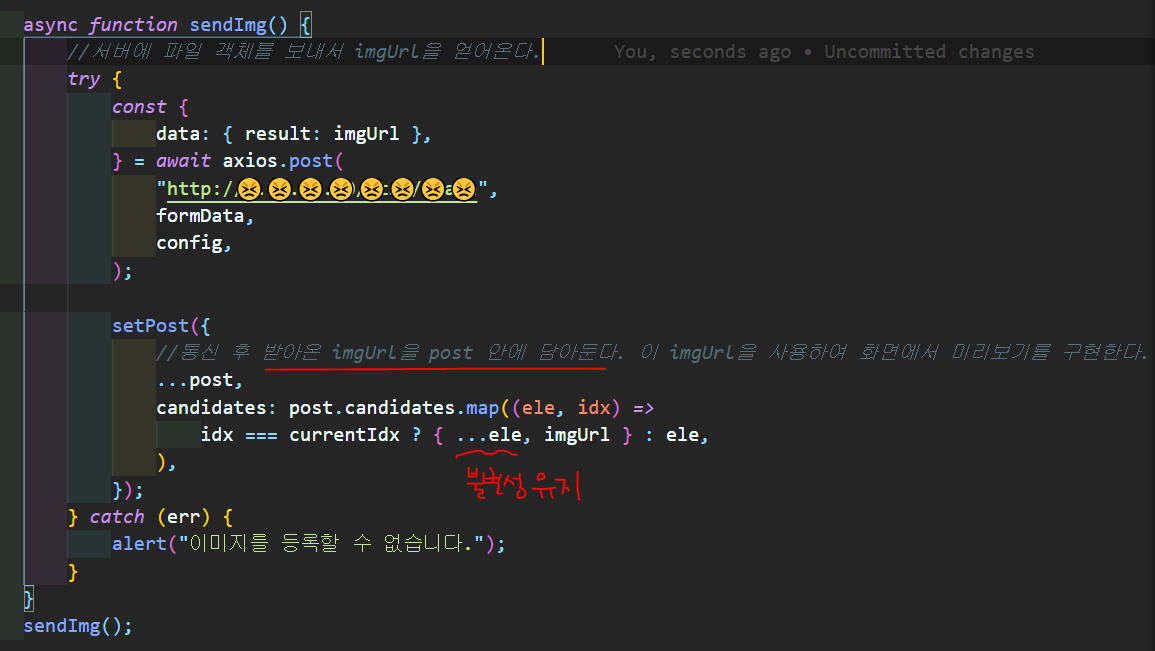
아래처럼 이렇게 같은 함수 내에서 setState를 두번 활용하고 있었다. 불변성 유지도 잘 시켜주었고, 문제가 없어 보인다. 하지만 post를 콘솔에 찍어보면, 첫번째 setState가 무시되는 것을 확인 할 수 있다.


이것을 해결하기 위해, 두가지 방법이 있다.
- setState를 한번만 사용한다.
- setState를 두번 사용하기 위하여 함수를 인자로 넘겨준다.
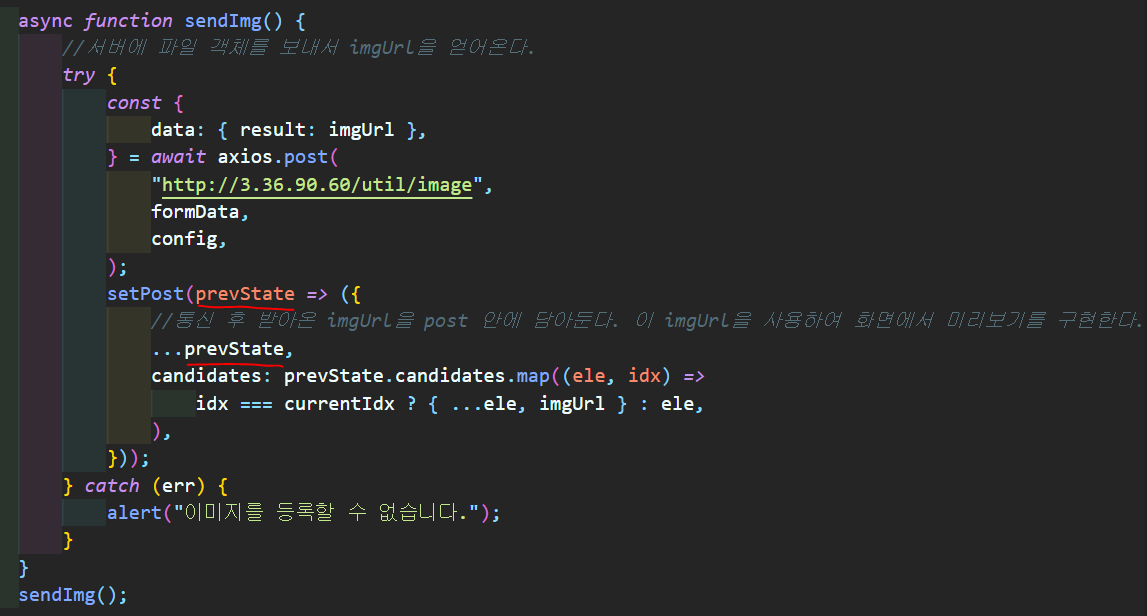
첫번째 방법은 가독성을 해칠 수 있다는 판단 하에 두번째 방법을 진행하였다. 아래와 같이 함수로 넘겨주면 된다.

이제는 이렇게 첫번째 setState가 무시되지 않고, 잘 나타나는 것을 볼 수 있다!
'📝 꾸준함이 무기 > React' 카테고리의 다른 글
| Next.js에서 페이지 이동을 하려면? (2) | 2021.10.28 |
|---|---|
| React 프로젝트에서 Storybook 설치 시, 프로젝트 실행이 안된다면? (0) | 2021.10.18 |
| 머테리얼ui의 Date Time Picker와 Moment.js (0) | 2021.08.11 |
| 부모컴포넌트에서 자식컴포넌트에게 함수를 넘겨주려면? (0) | 2021.07.03 |
| defaultProps로 스타일 지정하기 (0) | 2021.07.03 |
