제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는
오픈소스 기반의 자바스크립트 라이브러리입니다.
출처 : www.samsungsds.com/kr/insights/jQuery.html
제이쿼리를 사용하면 안되는 이유에 대해 주변에 많은 이야기를 들었었고, 물론 이 후에 개인적으로 사용할 일은 없겠으나, 클론강의를 들으면서 제이쿼리를 접하게 되었다! 자바스크립트를 잘 사용하지 못하는 저에게는 완전 신기했어요! 😆
스크립트없이, 내가 원하는 기능을 구현하는 라이버리를 잘 찾아서 적용하기만 하면 끝이라니.....!! 물론 용량 문제...는... 큼큼 그래도 나름 적용기를 올리고자 합니다!!
일단, 제이쿼리 cdn이 필요합니다! npm insall을 이용해도 되지만.. cdn이라는 정말 좋은 소스가 있지 않은가~~~ :-)
먼저 jQuery 사이트로 이동해봅시다!!
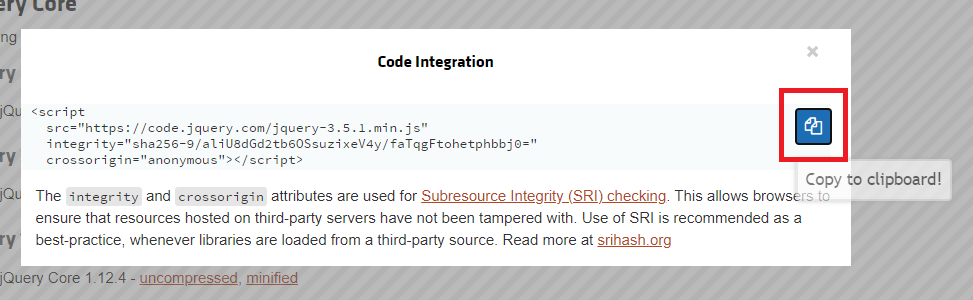
jQuery CDN
The integrity and crossorigin attributes are used for Subresource Integrity (SRI) checking. This allows browsers to ensure that resources hosted on third-party servers have not been tampered with. Use of SRI is recommended as a best-practice, whenever libr
code.jquery.com



이러면 jquery를 사용할 수 있게 됩니다!! 무려 설치하지 않아도!!! 신기해 🙉🙉 cdn 좋아 좋아~
그 다음, 제이쿼리 플러그인 사이트인 slick과 swiper을 소개하고자 합니다!
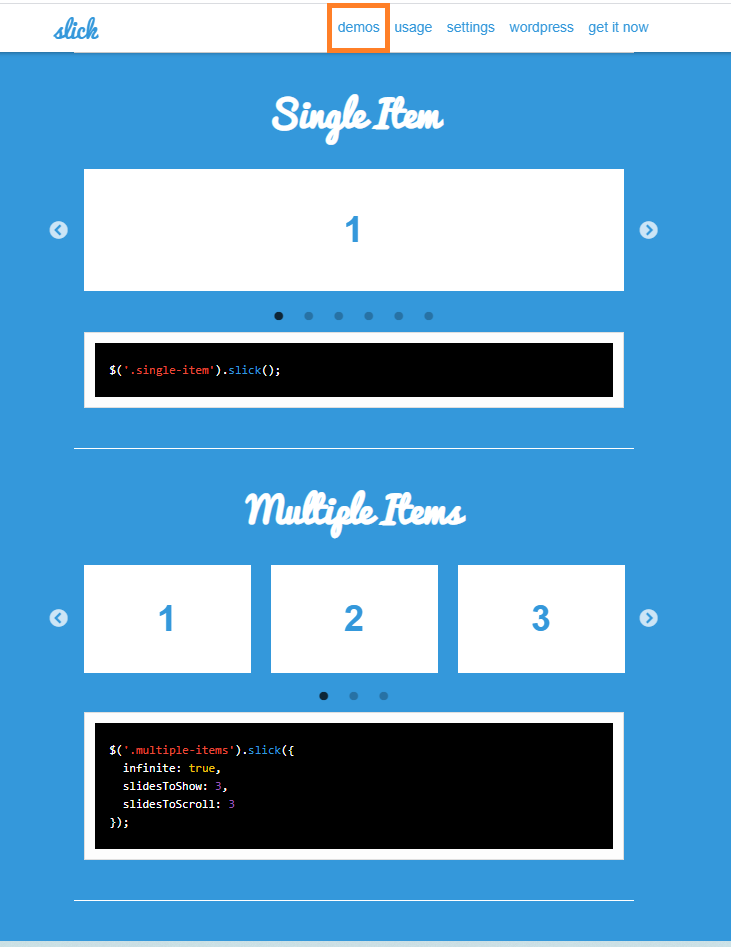
slick - the last carousel you'll ever need
slick is a responsive carousel jQuery plugin that supports multiple breakpoints, CSS3 transitions, touch events/swiping & much more!
kenwheeler.github.io



여기서 주의할점은 js cdn은 꼭!📌 jquery cdn 밑에 입력해주어야합니다!!!!!
jquery 플러그인 slick은 jquery가 먼저 적용되지 않으면 사용할 수가 없게쬬??!!
두번째! 코드 앞에 꼭 http: 를 붙여줘야 플러그인 사이트와 연결이 된답니다~ :-)
자 그럼 이제 기본 세팅은 끝났고, 라이버리를 사용할 준비가 다 되었습니다!
남은 것은 내가 원하는 것을 사이트 내에 찾아서 적용하는 것!

autoplay를 사용해보자!


간단하게 시범만 할 것이기 때문에, html 안에 script를 넣도록 하겠습니다!
body 영역이 끝나기 직전에 script 태그 넣구, 그 안에 붙여넣기 해주세요!
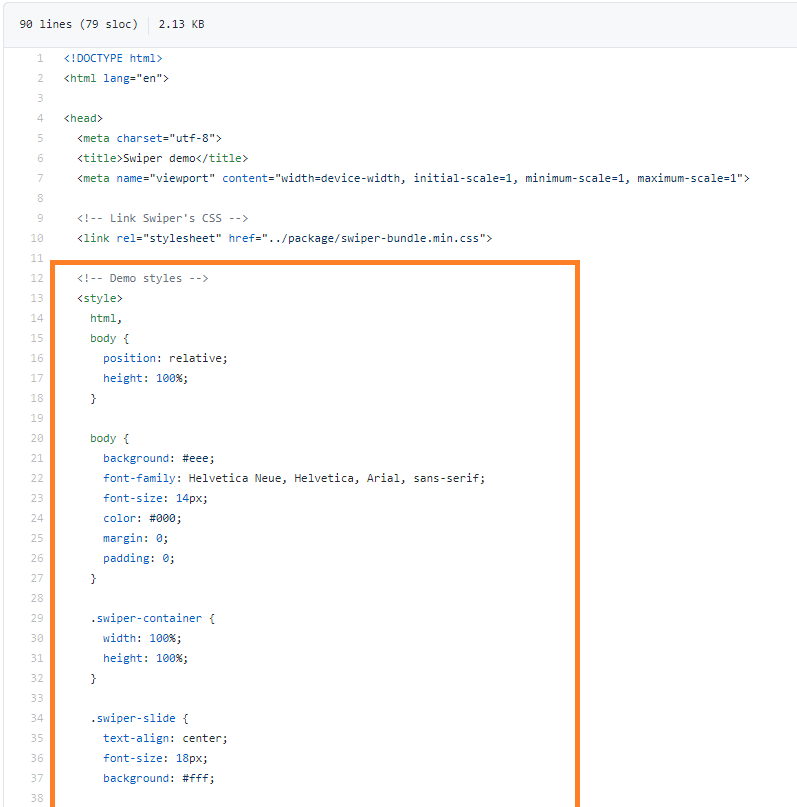
자! 이제 기준이 되는 html 소스를 가져오기 위해 가볼까요?

압축을 푼 후, 폴더를 열어볼까요?



자! 그럼 이제 다 끝났습니다!

이제 autoplay가 잘 작동되는 모습을 볼 수 있습니다.
기존 html 뿌리는 놔두고, 뿌리 안에서 소스를 변환시키거나,
개발자 툴을 열어서, 이 소스 안에서 사용되는 요소들을 잘 꺼내와서 css로 꾸며주면 더 좋겠죠!

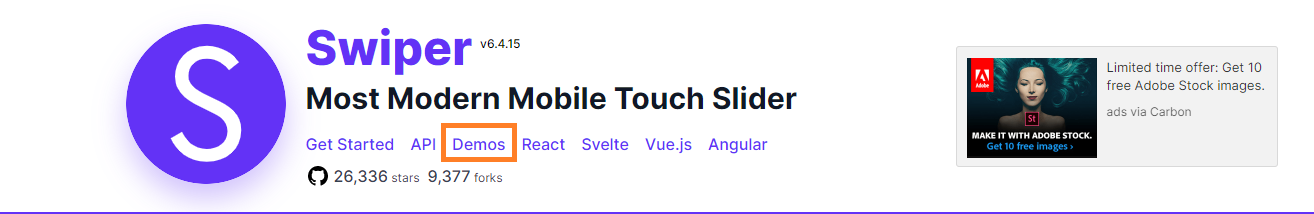
그 다음 제이쿼리 플러그인은! swiper 사이트입니다.
Swiper - The Most Modern Mobile Touch Slider
Swiper is the most modern free mobile touch slider with hardware accelerated transitions and amazing native behavior.
swiperjs.com
플러그인 사용하기전에! 제이쿼리 cdn 넣는거 잊지 않으셨죠!?


css도 js도 버전이 두가지인데, min 버전을 쓰시는걸 추천드려욥!
html head에 넣어주시면 됩니다!




제이쿼리를 처음 써봤는데, 처음에는 아무것도 모르고 사용하려하니 참 힘들어했었네요..ㅎㅎ
나중에 사용하게 될 일이 올 때를 위해 이렇게 기록해두었으니 한발짝(?) 성장했다고 볼 수 있겠죠!
제이쿼리를 적용하면서 정말 신기하단 소리를 정말 많이 했네요 ㅎㅎ
또 저는 다른 공부를 하러 떠납니다 🙉🙈 다들 해피코딩합시다요~~ 💗
'📝 꾸준함이 무기 > Information' 카테고리의 다른 글
| Netlify 배포 시 오류 해결 (0) | 2021.07.22 |
|---|---|
| Firebase로 배포하기 (0) | 2021.06.30 |
| 여기저기 줍줍한 익스텐션 : Chorme편 (2) | 2021.06.07 |
| 여기저기 줍줍한 익스텐션 : VSC편 (4) | 2021.06.07 |
| MongoDB 설치, DB의 개괄 (0) | 2021.05.26 |
