1. 정리 그리고 정리
이번 주는 심화 과정으로, 프론트엔드에 관한 고도의 지식을 얻을 수있었고, 그 지식들을 온전히 제 것으로 만들기 위해 노력하였습니다.


2. 나는야 거북이
저번 주 기본 과정을 지나쳐, 심화 과정을 오고나서 제가 거북이라는 것을 확신하였습니다. 어떻게 다들 그렇게 빨리 강의를 들을 수 있는 것일까요? 저는 코드 한 줄 한 줄 왜 이것이 작동하는지 이해하고, 검색해보고, 정리해나가서 그런거겠죠? 아니면 저는 그냥 이해하기까지 시간이 많이 필요한 사람일까요? 살면서 한 번도 그런 생각을 해본 적이 없었는데 제 머릿 속의 엔진이 의심되었습니다. 😣 사실 거북이로서 이번 주는 정말 고통스러운 한 주가 아닐 수 없었습니다. 정리할 개념들은 산 더미인데, 온전히 제 것으로 만들 시간은 부족하고, 과제는 해야되고.. 아이고 😥 신경을 안쓰려고 해도 진도표를 보면 울컥. 미리 나간 진도에 대한 오류에 대해 논하는 것을 보면 또 울컥. 저는 힘든 감정을 잘 드러내지 않는데, 이렇게 튜터님과 동기들 앞에서 눈물과 속상한 감정을 터뜨릴 줄은 몰랐습니다. 다들 힘들 시기에 이 거북이를 위로해주셔서 너무너무 감사합니다 🙇♀️
3. 이번 주 과제는 담백하게
내용이 내용인 만큼, 결국 강의를 다 듣지는 못했습니다. 듣기만 듣다가 이도 저도 아니게 될 것 같단 말이죠.. 큼큼. 대신, 제가 이 때까지 공부한 것을 가지고 응용하여 프로젝트 내에서 이것저것 건드려보기로 했습니다.
전체구조기획
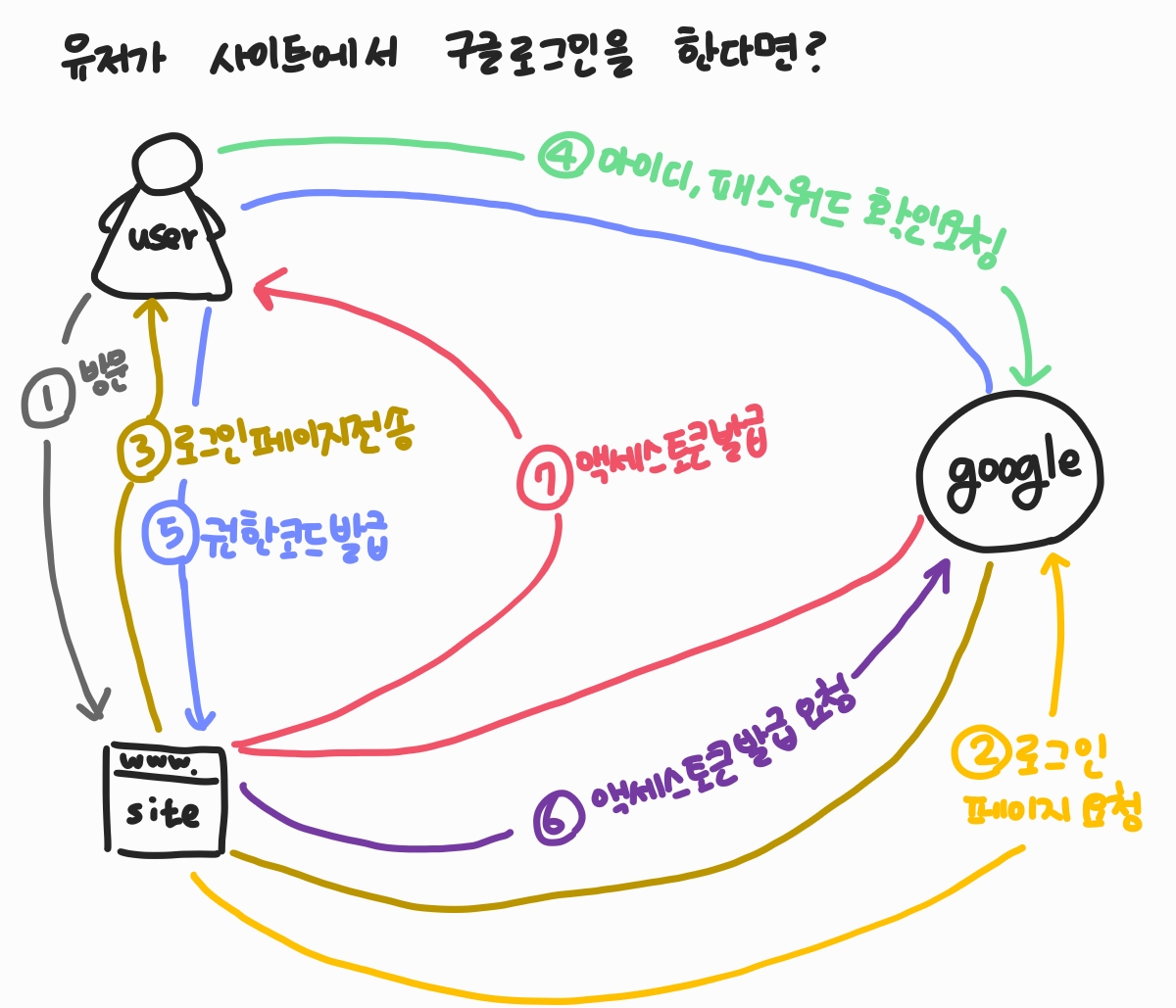
로그인파트
회원가입 파트
4. 깨달았던 것
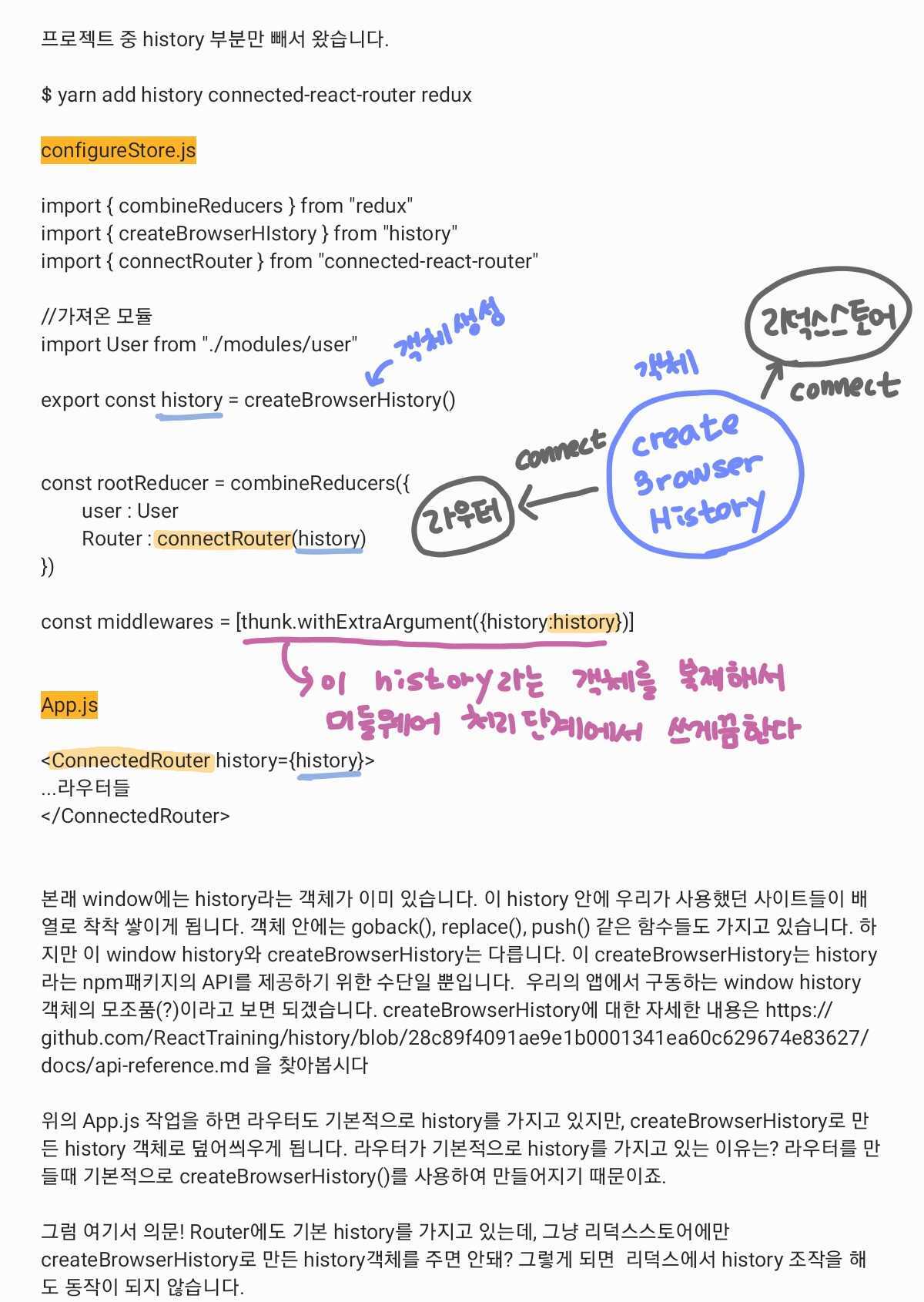
엘리먼트 컴포넌트인 Input.js에 props값에 따라 input, textarea, Link(react-router-dom)으로 나뉘게 하였습니다. 처음 생각은 Link로 url을 이동해보자라는 생각이였는데, 그냥 history를 가져다가 라우터랑 리덕스랑 엮고, 리덕스 내에서 url을 이동하는 것이 좋겠다는 생각이 들었습니다. 일단 첫 번째는 Link를 사용하면 Router.js 페이지에 컴포넌트가 끼이면서 지저분해진다는 점, 두 번째는 확장성이 없다는 점입니다. 조금 셋팅하기 까다롭긴 하지만 history를 사용해야겠습니다.
'🙋♀️ 회고 > 항해99 2기' 카테고리의 다른 글
| [WIL] 항해 99 7주차 회고록 (2) | 2021.07.19 |
|---|---|
| [WIL] 항해 99 6주차 회고록 (2) | 2021.07.19 |
| [WIL] 항해 99 4주차 회고록 (2) | 2021.07.01 |
| [WIL] 항해 99 3주차 회고록 (0) | 2021.06.28 |
| [WIL] 항해 99 2주차 회고록 (0) | 2021.06.21 |



